【この記事で解決できるお悩み】Cocoonの目次カスタマイズで読みやすさUP
テーマは無料で高機能な「Cocoon」。そのままでも十分便利だけど、**目次のデザインはちょっと味気ない…**と感じたことはありませんか?
私もブログ開設当初、「せっかくなら目次も自分好みに整えたい!」と思い、CSSの書き方を調べながら少しずつカスタマイズしてみました。
結果、思ったよりも「ちゃんと作ってる感」のある目次デザインに仕上げることができました!
このような悩みを持っている方に向けて、「Cocoon 目次 カスタマイズ」の方法をCSS初心者でもマネしやすい実例とコード付きで、丁寧に解説していきます。
- 無料テーマCocoonの目次がシンプルすぎて、少し物足りない
- アイコンやカラーで、見た目にこだわった目次を作ってみたい
- お金をかけずに、読みやすくおしゃれなブログを作りたい
CSS初心者でもできた!Cocoon目次カスタマイズの目的
このブログ記事では、「CSSはほぼ初心者」の私が、無料テーマCocoonの目次(Table of Contents)を、見た目も使いやすさもグッと良くなるように整えていく過程をご紹介します。

目次以外のデザインも気になる方は、ぜひこちらもあわせてご覧ください。
独自ドメイン無料!ドメイン登録無制限!国内最速・高性能レンタルサーバー【ConoHa WING】
Cocoonの目次カスタマイズで「読みたくなる記事構成」を作ろう
- 背景を入れ目次全体を柔らかいネイビーデザインに
- タイトルにFont Awesomeのアイコンを追加
- リンクホバーで洗練された印象に
- スムーズスクロールでユーザー体験を向上!
実際に使ったCSSコードはこちら!
🎨 Cocoonの目次カスタマイズ ~全体の目次スタイル~
まずは、目次全体の見た目を整えるところからスタートしました。
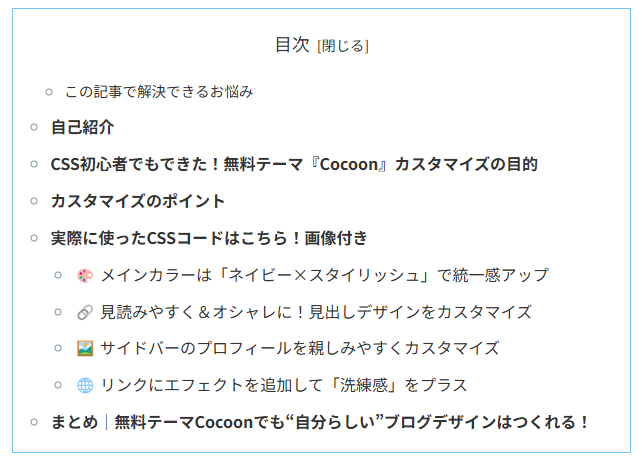
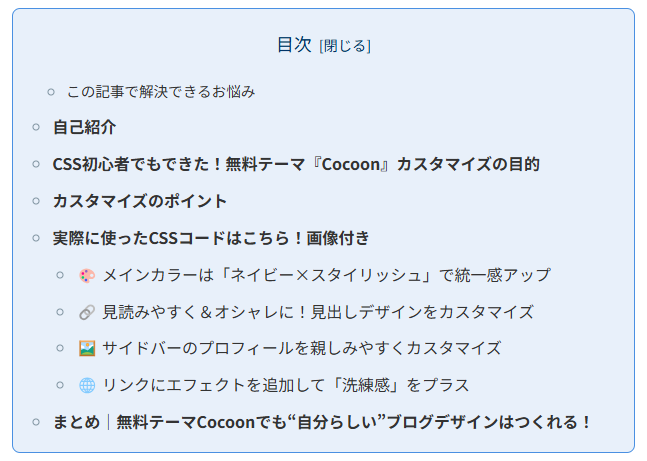
Cocoonのデフォルト目次はシンプルすぎて少し寂しい印象だったので、背景色にやわらかなブルーを加えてみました。
さらに、ボックス全体に余白と角丸を加えて、やさしく親しみやすいデザインにしています。
使用したCSSはこちら👇
/* =============================
目次スタイル:読みやすく調整したネイビーデザイン============================= */
.toc {
background-color: #e8f0fa;
border: 1px solid #4a90e2;
color: #003366;
padding: 1em;
border-radius: 8px;
}🔁変更前

✅変更後

🖼️ Cocoonの目次カスタマイズ ~タイトルにアイコンを追加!~
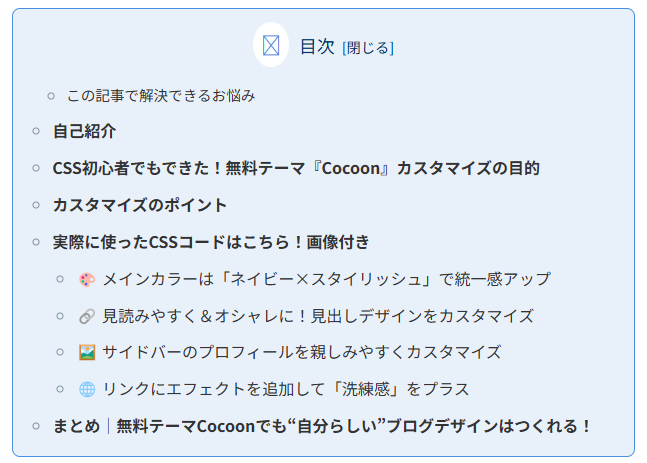
Font Awesomeのアイコンを追加してアクセントを加えました。
さらに、背景色と円形のデザインを加えることで、**視覚的なアクセント&“ちゃんとデザインされた感”**を演出できます。
使用したCSSはこちら👇
/* =============================
目次のタイトル部分におしゃれアイコンを追加する.toc-title:before {
font-family: 'Font Awesome 5 Free'; /* Font Awesomeを使う */
content : "\f5fd"; /* fa-layer-group(重なったレイヤーのようなアイコン) */
font-weight: 900;
font-size: 20px;
margin-right: 10px;
color: #4a90e2;
background-color: #ffffff;
border-radius: 50%;
padding: 8px;
}✅変更後

🔗 Cocoonの目次カスタマイズ ~リンクデザインとホバーエフェクト~
目次内のリンクは、読者が記事内を移動するための重要なナビゲーションです。
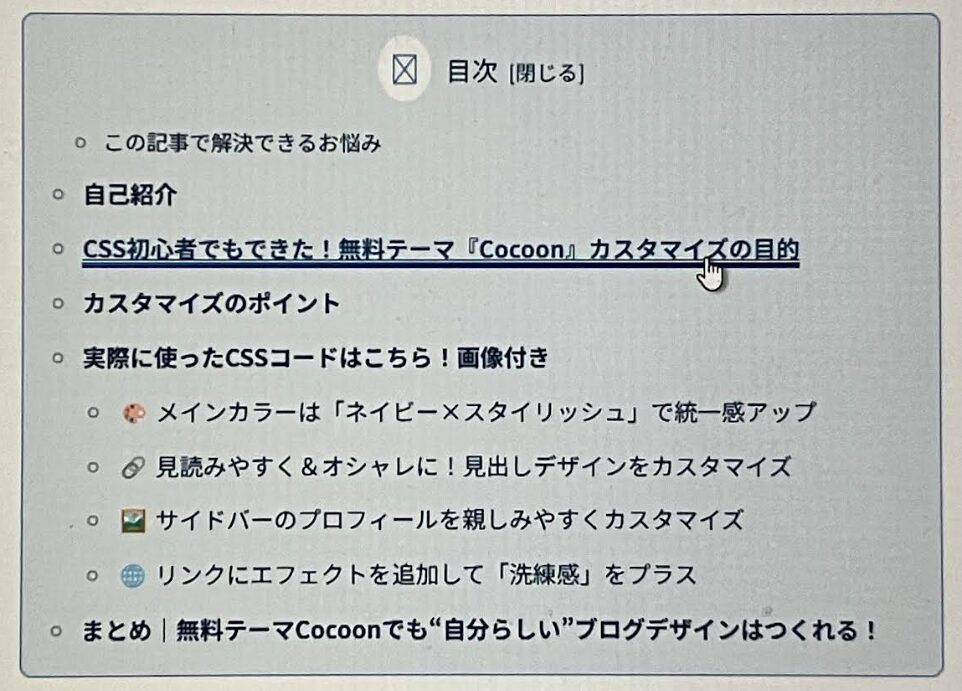
そこで、見た目に統一感を出しつつ、**マウスを乗せたときに変化する“ホバーエフェクト”**を追加しました。
ホバー時には少し明るいブルーに変化し、リンクであることが視覚的に伝わるようにしています。
使用したCSSはこちら👇
/* =============================
目次内リンク.toc a {
color: #003366;
text-decoration: none;
}
.toc a:hover {
color: #1c5d99;
text-decoration: underline;
}✅変更後

🌐 Cocoonの目次カスタマイズ ~スムーズスクロールで「ぬるっ」と移動!~
使用したCSSはこちら👇
/* =============================
スムーズスクロールを全体に適用html {
scroll-behavior: smooth;
}💡 クリックでいきなりジャンプするのではなく、自然にスクロールしてくれるようになります。
特に長い記事では、読者が「どこに移動したか」が一目で分かるので離脱防止にも効果的です!
※画像だとわかりにくいため、ぜひこの記事の目次から効果を確かめてみてください。
Before & After 比較
| Before(初期状態) | After(カスタマイズ後) |
|---|---|
| 無機質で味気ない | ネイビーカラーで統一感◎ |
| タイトルが目立たない | アイコン追加で視認性UP |
| 瞬間ジャンプで迷う | スムーズ移動で安心感あり |
💡 SEO・デザイン・機能の3拍子揃った国内最高峰テーマ「THE THOR(ザ・トール)」とは?
私は無料テーマ「Cocoon」からブログを始めましたが、デザインや機能を自分でカスタマイズするのはたしかに限界もあると感じました。
そんな中で見つけたのが、**国内最高峰の有料WordPressテーマ「THE THOR(ザ・トール)」**です。
✔ 圧倒的なSEO対策
✔ プロ級の美しいデザインがすぐ使える
✔ 表示速度も高速で、ユーザー満足度も◎
ブログ初心者でも、ほぼ手を加えずに“プロっぽいサイト”を作れるのが最大の魅力です。
「Cocoonを使っているけど、有料テーマってどうなんだろう?」という方は、作業効率や見た目のレベルアップを実感できるTHE THORの導入をぜひ検討してみてください!
まとめ|“目次”にもこだわるとブログの印象が変わる!
Cocoonの目次機能は便利ですが、CSSを少し工夫するだけで、
**おしゃれで使いやすい「読みたくなる目次」**に進化させることができます。
特に、
- ネイビーカラーでサイト全体と統一感を持たせる
- アイコンやエフェクトで印象を強くする
- スムーズスクロールでUXを向上させる
といった工夫を加えることで、**デザイン初心者でもグッと“プロっぽい雰囲気”**を出すことができます。
ぜひあなたのブログでも、目次のCSSカスタマイズにチャレンジしてみてください!
初心者向けブログ開設におすすめのレンタルサーバー
私みたいなブログ初心者にとって、操作が簡単で安定したサーバー選びは非常に重要です。
ConoHa WINGは、初心者にもわかりやすい管理画面と、初期費用0円・ドメイン永久無料のキャンペーンが魅力です。







コメント