【この記事で解決できるお悩み】初心者でも簡単にCocoonカスタマイズ
テーマは無料で高機能な Cocoon。そのまま使っても十分便利だけど、見た目のデザインはちょっと味気ない…。
そこで「せっかくなら自分好みに整えたい」と思い、ブログ開設をしたばかりの私がCSSの書き方を公式サイトなどで調べながら、試行錯誤してカスタマイズしてみました。
結果、思ったより簡単に「ちゃんと作ってる感」あるデザインに変えることができました!
- 無料テーマCocoonを使っているけど、デザインに物足りなさを感じている
- CSSは少しわかるけど、本格的なデザイン調整は初めて
- なるべくお金をかけずに、見た目にもこだわったブログを作りたい
この記事では、私が1週間で実践したオシャレに見せるちょっとした工夫を、画像付きで初心者にもわかりやすく紹介していきます。
自己紹介
はじめまして!
このブログは、大手製造メーカーの製品開発エンジニアから未経験でPythonエンジニアに転職した私が、大手製造メーカの実態や転職までのリアルな経験、そして、実業務で活用できるPythonスキルを記録するために立ち上げたブログです。
Pythonの独学方法や学びの中で感じたことを、初心者でもわかるように発信していきます。
- Python独学の進め方・おすすめ教材
- 実務でのデータ活用方法(データ分析・自動化・可視化など)
- 大手製造業の開発現場や働き方のリアル
- 異業種・未経験からのエンジニア転職体験談
私の経歴:
- 国公立大学院卒(化学専攻)
- 大手製造メーカー2社にて7年間、製品開発に従事(半導体部品、情報通信、現在は材料系)
- 30代前半で未経験からPythonエンジニアへ転職
- 現在はメーカー勤務の傍ら、Pythonを業務で活用しながら実践的スキルを独学で習得中

「大手製造メーカ × 実践的なPythonスキル」というリアルな視点から、情報をシェアしていきます!
独自ドメイン無料!ドメイン登録無制限!国内最速・高性能レンタルサーバー【ConoHa WING】
CSS初心者でもできた!無料テーマ『Cocoon』カスタマイズの目的
このブログ記事では、「CSSはほぼ初心者」の私が、無料テーマCocoonを使ってサイトデザインを整えていく過程を紹介します。
有料テーマにいきなり手を出すのはハードルが高いけど、無料でもちょっとした工夫で自分好みのブログは作れる!ということを実感できた体験をまとめました。
以下のような構成で、カスタマイズの内容を解説していきます。

CSSに自信がなくても大丈夫!公式サイトなどを見ながら手を動かせば、少しずつ形になっていきます。
初心者がCocoonをカスタマイズ!4つのポイント
- メインカラーは「ネイビー×スタイリッシュ」で統一感アップ
- 見読みやすく&オシャレに!見出しデザインをカスタマイズ
- サイドバーのプロフィールを親しみやすくカスタマイズ
- リンクにエフェクトを追加して「洗練感」をプラス
実際に使ったCSSコードはこちら!画像付き
🎨 初心者がCocoonをカスタマイズ!メインカラーは「ネイビー×スタイリッシュ」で統一感アップ
まず最初に手を入れたのが、サイト全体の配色です。無料テーマCocoonを使っていると、デフォルトのままだとやや素朴な印象になりがち。
そこで、グローバルメニューやリンクカラーを落ち着きのあるネイビー系に変更し、統一感と信頼感のあるデザインに仕上げました。
使用したCSSはこちら👇
/* =============================
ベース設定・フォント・色味
============================= */
body {
font-family: 'Noto Sans JP', 'Lato', sans-serif;
color: #333;
background-color: #f7f9fc;
line-height: 1.8;
font-size: 16px;
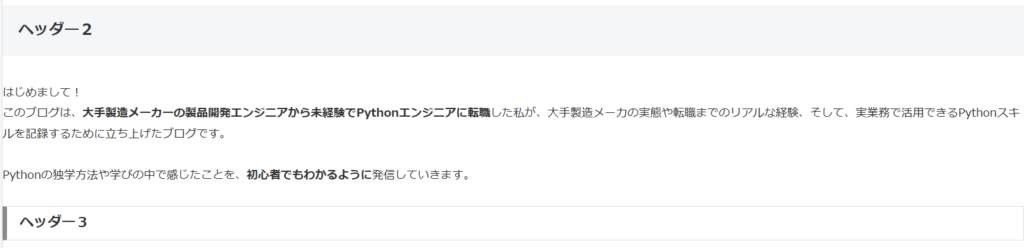
}🔁変更前

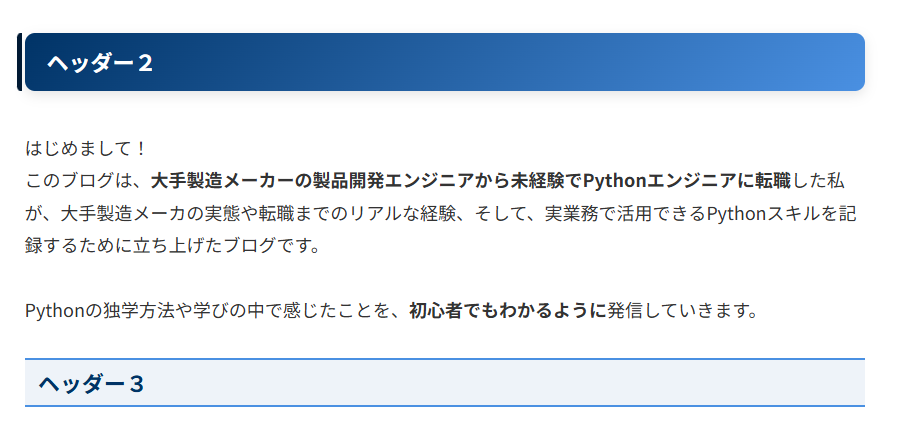
✅変更後

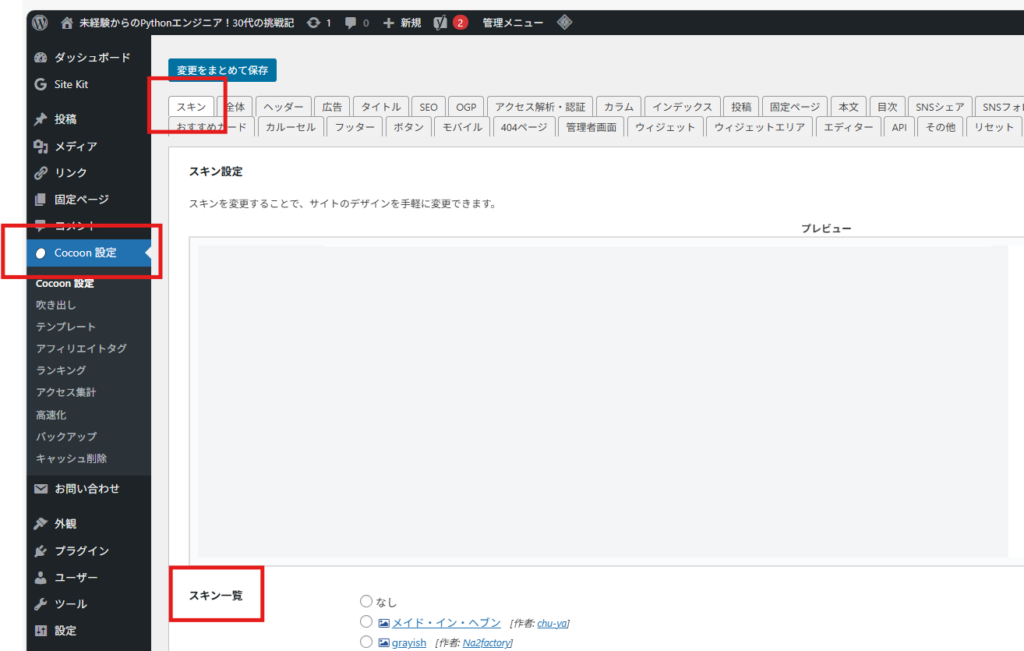
サイト全体のスキンは、無料Cocoonスキンの『Natural(blue)』をまずは選択しました。
『Cocoon設定』→『スキン』→『スキン一覧』から好みを選択。

💡色を揃えるだけで「ちゃんとしてる感」が出て、全体のデザインがぐっと引き締まります!
🔗 初心者がCocoonをカスタマイズ!見読みやすく&オシャレな見出しデザイン
ブログを読みやすくするうえで重要なのが「見出しデザイン」。Cocoonのデフォルト見出しはシンプルすぎて、メリハリが出にくいと感じていました。
そこで、見出しごとにスタイルを調整して情報の階層がひと目で伝わるようにしました。
- h2:ネイビーのグラデーション背景+白文字で大見出し感をアップ
- h3〜h5:上下のボーダーと淡い背景色でセクションの区切りを明確に
このカスタマイズにより、記事全体の流れが掴みやすくなり、読者の離脱防止にも効果的です。
また、段落・リスト余白を設定し文章を読みやすくしました。
使用したCSSはこちら👇
/* =============================
見出しスタイル
============================= */
/* h2:ネイビーグラデ背景+白文字 */
.article h2 {
background: #2a5d9f; /* シンプルなネイビー系 */
color: #fff;
padding: 0.6em 1em;
border-radius: 8px;
font-weight: bold;
margin: 2em 0 1em;
}
/* h3〜h5:上下ボーダー+背景色 */
.article h3,
.article h4,
.article h5 {
border-top: 2px solid #2a5d9f;
border-bottom: 2px solid #2a5d9f;
background: #f0f4fa;
color: #2a5d9f;
padding: 0.4em 0.6em;
font-weight: 600;
margin: 1.5em 0 1em;
}
/* =============================
段落・リスト余白
============================= */
.article p {
margin-bottom: 1.2em;
}
.article ul {
padding-left: 1.2em;
margin-bottom: 1.2em;
}
.article ul li::marker {
color: #4a90e2;
}🔁変更前

✅変更後

💡「見た目もそうだけど、余白のおかげでだいぶ読みやすくなった」と友達からは好評でした!
🖼️ 初心者がCocoonをカスタマイズ!サイドバーのプロフィールを親しみやすく
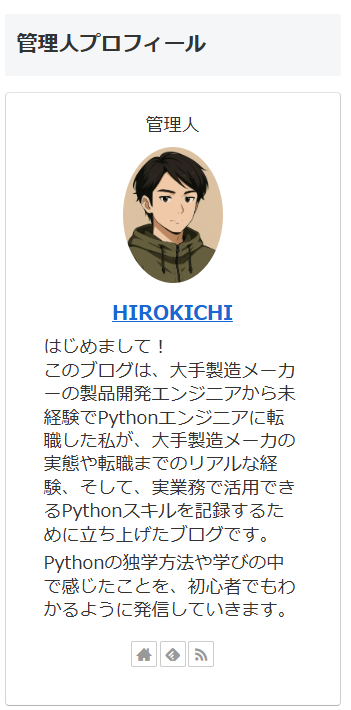
読者が「このブログ、誰が書いてるの?」と気になったとき、パッと見てわかるのがプロフィールエリア。
デフォルトのままだと少し味気ない印象なので、背景やフォント、文字サイズを調整して、やさしい雰囲気と読みやすさを意識して整えました。
特にネイビーを基調にした落ち着きのある配色にすることで、全体のデザインにも統一感が出ています。
使用したCSSはこちら👇
/* =============================
管理人プロフィールのスタイル改善
============================= */
.nwa .author-box {
background: #f0f4ff; /* やや青みがかった背景で親しみやすく */
border-radius: 15px;
padding: 20px;
box-shadow: 0 4px 10px rgba(0, 0, 50, 0.1);
margin: 20px 0;
}
.nwa .author-box .author-name {
font-size: 1.6em;
color: #1a237e; /* ネイビー */
font-weight: bold;
margin-bottom: 5px;
}
.nwa .author-box .author-description {
font-size: 0.9em;
color: #444;
margin-bottom: 10px;
line-height: 1.6;
}🔁変更前

✅変更後

💡プロフィールを整えるだけで、グッと“人感”が出る気がします!
🌐 初心者がCocoonをカスタマイズ!リンクにエフェクトを追加して「洗練感」をプラス
記事内リンクや目次リンクなどにホバーエフェクト(マウスを乗せたときの変化)を加えることで、サイト全体のクオリティ感がグッとアップします。
特に初心者向けブログや無料テーマでは見落とされがちですが、ちょっとした動きがあるだけで「丁寧に作られてる」印象を与えることができます。
今回は、目次(TOC)リンクにカラーの変化と下線を追加して、視覚的にもクリックしやすくなるようにしました。
※画像を貼り付けてみたのですが、非常にわかりにくいため削除しました。このページの目次にカーソルを当てていただくと効果がわかります!
使用したCSSはこちら👇
/* =============================
リンクにエフェクトを追加
============================= */
#outline .toc-list a {
color: #003366;
text-decoration: none;
transition: all 0.2s ease-in-out;
}
#outline .toc-list a:hover {
color: #4a90e2;
text-decoration: underline;
}💡地味に見えるかもしれませんが、個人的にこういう細かい動きが「洗練感」を演出してくれます。

目次のカスタマイズもやってみたので、この記事で紹介します。
💡 SEO・デザイン・機能の3拍子揃った国内最高峰テーマ「THE THOR(ザ・トール)」とは?
私は無料テーマ「Cocoon」からブログを始めましたが、デザインや機能を自分でカスタマイズするのはたしかに限界もあると感じました。
そんな中で見つけたのが、**国内最高峰の有料WordPressテーマ「THE THOR(ザ・トール)」**です。
✔ 圧倒的なSEO対策
✔ プロ級の美しいデザインがすぐ使える
✔ 表示速度も高速で、ユーザー満足度も◎
ブログ初心者でも、ほぼ手を加えずに“プロっぽいサイト”を作れるのが最大の魅力です。
「Cocoonを使っているけど、有料テーマってどうなんだろう?」という方は、作業効率や見た目のレベルアップを実感できるTHE THORの導入をぜひ検討してみてください!
まとめ|無料テーマCocoonでも“自分らしい”ブログデザインはつくれる!
Cocoonは無料とは思えないほど高機能なWordPressテーマですが、CSSをほんの少し工夫するだけで、見た目もグッと自分好みにカスタマイズできます。
今回ご紹介したような簡単なスタイル調整だけでも、「ちゃんと作られた感」や「オシャレな統一感」が出せます。
CSS初心者の私でもできたので、あなたにもきっとできます!まずは気になる見出しや色から、少しずつ変えてみてください。
「お金をかけずにブログをオシャレにしたい」「Cocoonをもっと活かしたい」方は、ぜひCSSカスタマイズにチャレンジしてみてください!
初心者向けブログ開設におすすめのレンタルサーバー
私みたいなブログ初心者にとって、操作が簡単で安定したサーバー選びは非常に重要です。
ConoHa WINGは、初心者にもわかりやすい管理画面と、初期費用0円・ドメイン永久無料のキャンペーンが魅力です。







コメント